Working on the go presents a unique set of benefits and challenges. Microsoft Dynamics CRM 2016 includes some great new features designed to optimize and address some of the user adoption issues previously found on mobile. These features increase the user experience for Microsoft Dynamics CRM apps for both tablet and phone users. In today's blog, we'll be going over the mobile controls in CRM 2016. Let's get started!
Mobile Controls
Having less time and precision while working on the go is a known challenge. In Dynamics CRM 2016, Microsoft introduced over a dozen new Mobile Controls that can replace any standard data entry field on forms for phone and tablet clients. These mobile-only controls are improved versions designed for hands-on tasks like entering data and provide a more appealing and faster way to consume data while on-the-go. Let's take a look at how each of these controls can be used.
Controls for Working with Numbers
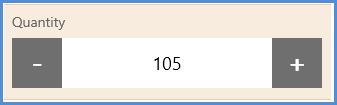
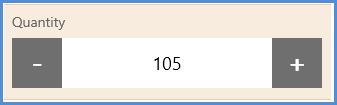
Number Input: This control shows up when a user enters the field change mode. Tapping on + and - allows the user to enter numeric data faster, while tapping on the number itself allows the user to enter data using their mobile keyboard, making this one of the 'no loss' options for mobile data entry.

When this control is not in edit mode, it appears as a normal field:

Radial Knob: This is an excellent control for showing numeric values with a circle presentation. Data entry is completed by turning the knob to dial in a value, providing a fun way to view margins or percentages of completion. The range is fully configurable to suit your needs.

Arc Knob: The arc knob is another great way to track progress visually. Again, the range is fully configurable to suit your needs.

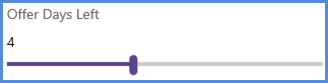
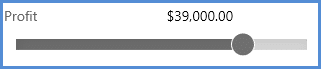
Linear Gauge: Drag values across a preset range or tap ahead to jump to a preconfigured step. Users can also enter data using their mobile keyboard when using this control.

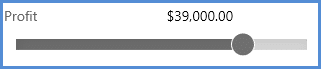
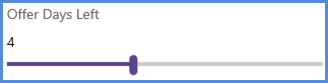
Linear Slider: Used for numeric entry just like the Linear Gauge, except that the numeric entry from a mobile keyboard is not possible here.

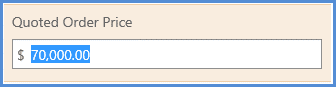
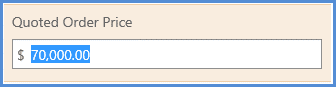
Bullet Graph: One of the richest interfaces for working with numbers. This tool helps users quickly discern how the entered number lines up within a marked range and target number objectives.
The control appears normal with no data or during an edit:

After data entry, it's a whole different visual experience:

This control has settings for minimums and maximums for the overall range. A setting for "good" or "bad" values adds shading and values for a target value, all of which can be calculated fields based on others on the form, creating a very dynamic experience. For example, below is a Quoted Order Price of $70,000, which is well under the $80,000 target value set by the Budget field. As you can see, we are beyond the "good" shading earlier in the graph and nowhere near the "bad" shading at the end of the graph.

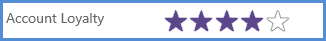
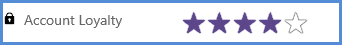
Star Rating: Used to replace the entry of a whole number on a scale of 0 to 5. Simple yet effective way to view a rating.

If your data is not 0 to 5, try creating a calculated field resulting in a value in the 0 to 5 range, then chose to only show this new field on your mobile client. The best part is that the read-only mode of this control stays just as colorful!

Controls for Better Data Entry
Option Set: Used for visual representations of relatively short option sets. Clearly view selected and other options without entering the field's edit mode. To change, simply tap on the new value.

Titles of options that are too long to fit will be obscured with ellipses.
Flip Switch: Displays as a traditional two-option field.


Input Mask: Helps users fit data into a predetermined input format by specifying it ahead of time. It appears as normal control:

When in edit mode, the Input Mask is revealed:

This is useful for phone numbers and other region-specific data entry.
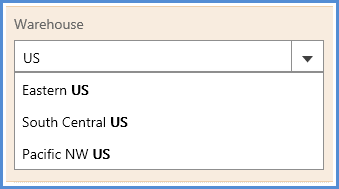
Auto-complete: Want to help your users select common responses or select from a list of known options? This control improves a text field entry by presenting options as the user type. Values can be taken from a view of existing records or values from an option-set field not necessarily on the form. The control appears normal until in edit mode.

Once the user enters edit mode and begins to type on their mobile keyboard, the results from the provided source are displayed, improving the speed of entry while keeping the quality of data high.

Alternatively, this control's drop-down menu can be selected to view the options if the user wants to see what options are available. Month of the year is a great scenario for this control field as the true drop down is too long.
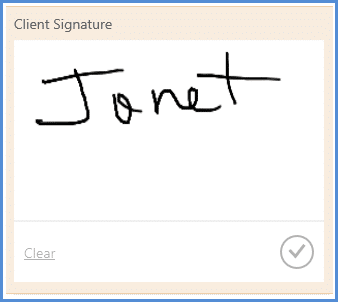
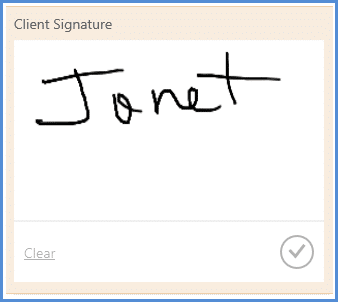
Signature/Pen-input: This enter-once control allows remote users to collect signatures on their mobile devices.

The user has the option of clearing and starting over, but once the submit checkbox is selected, the value is set as read-only. There is no web version of this control, so be sure to hide it on the web version of the form.
Controls for Improved Presentation
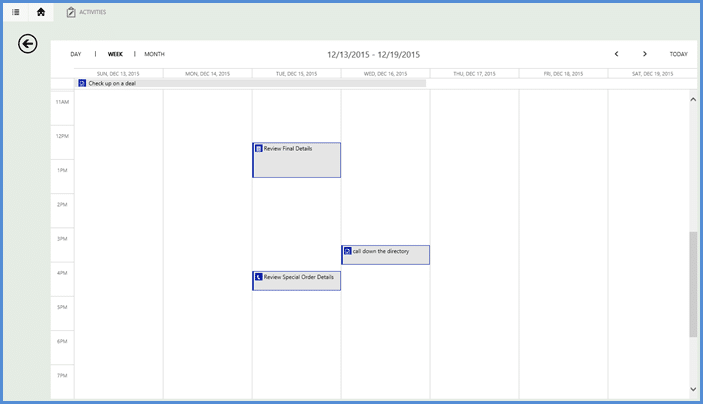
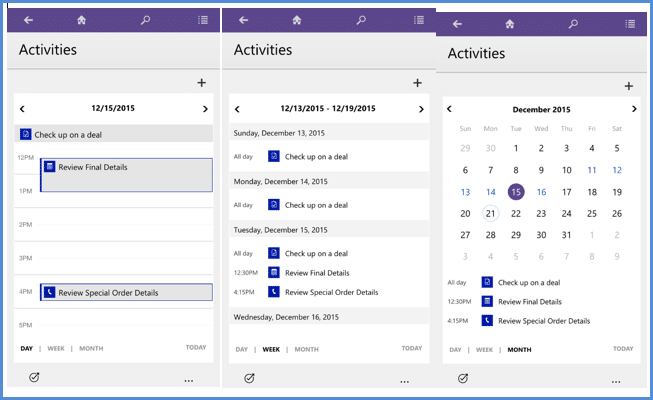
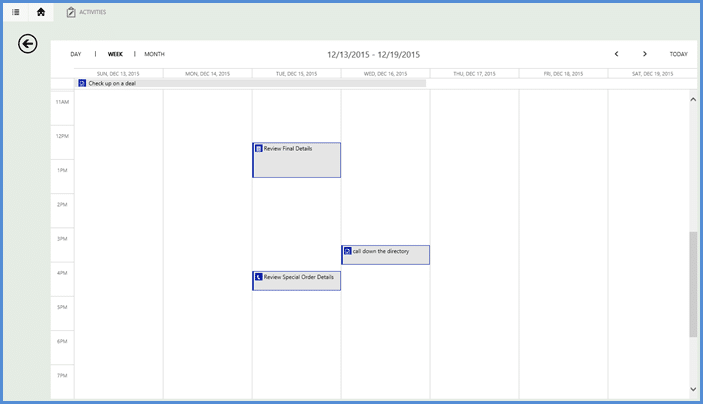
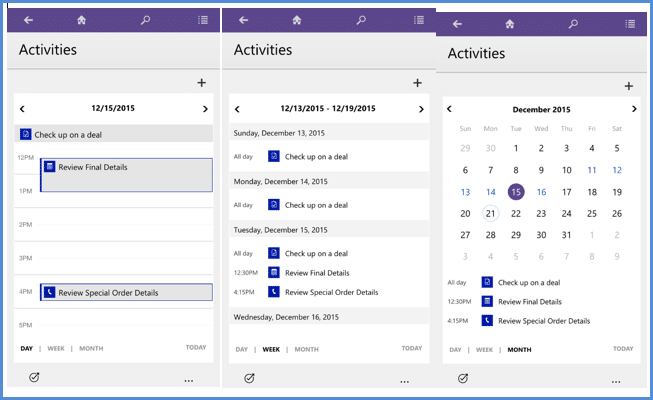
Calendar: Users typically don't view their phone calls or appointments in a list, they virtually see them on a calendar.
Calendar controls can be used to replace a traditional list of records that represent time-centric activity into a more meaningful and user friendly calendar view control. This control can be used on dashboard, entity list view, or as a sub-grid within another form.
One place where this calendar control is enabled by default is in the Activities area, which is launched from the main menu in both tablet and phone apps. Here is what it looks like:


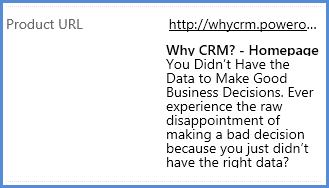
Website Preview: See a glimpse of a web URL text field. Small preview is enabled only after entry or existing value is present.

Multimedia: Perfect for audio or video materials linked using URL fields and is a great choice for a visually powerful sales process or just saving a few taps and loading screens just to show linked media.

Next Steps
Want to learn more about CRM mobility? How about a glimpse into a day-in-the-life-of scenario highlighting these and many more new exclusive Dynamics CRM Mobile 2016 features? Check out our recorded webinar from our Mobile Solutions Practice, Why Go Mobile with CRM 2016.
Happy Mobile CRM'ing!
 How Microsoft Power Platform is helping to modernize and enable...
How Microsoft Power Platform is helping to modernize and enable... Deliver an Extraordinary Omnichannel Experience
Deliver an Extraordinary Omnichannel Experience Data Interoperability Key to Improving the Patient Experience
Data Interoperability Key to Improving the Patient Experience





















With the provision of these controls, Dynamics team is making web users jealous of mobile users :). Should we expect integration of these controls in the web interface in any upcoming update, what do you think Joe?
Hi Khadim - Yes i think in the future we will see these and other controls available in the web interface.
Hi Joe, is there a way how to make the star rating available for Web client? I don't want put a webresource there. These controls are available for quite a while, but still cannot be used on the web client?!
On multiple devices we found that that switch control is not consistently working. The scenario we have is that there are 5 to 35 switch controls on our form. We rapidly changed all the values from no to yes and then we either saved, refreshed, or left the page. When we reopened the form the some values were switched to yes seemingly at random. Both of these tests were on android devices, and one of the phones was admittedly low on ram.