Dynamics 365 is pretty easy to navigate, but sometimes you may want to get to a specific area of CRM even faster! One way to do this is by adding shortcuts to your dashboard. This blog will give you a step by step process on how to add web resource shortcuts to your dashboard using HTML hyperlinks.
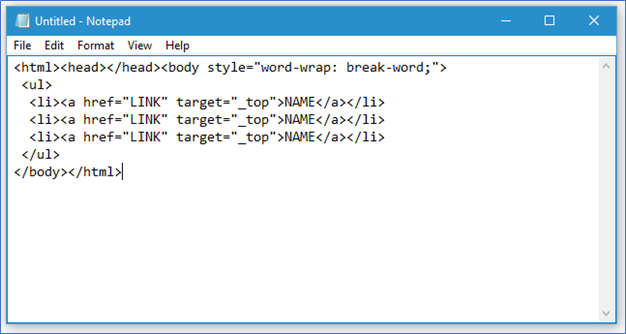
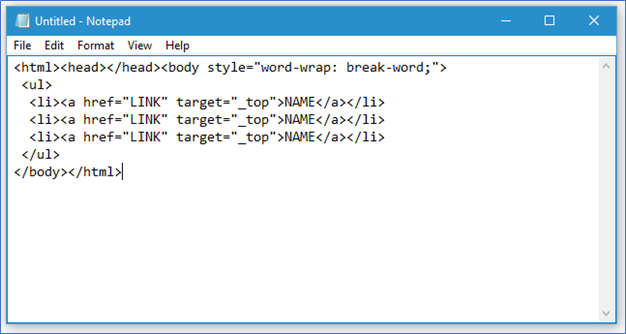
The first step is to open Notepad or a similar text editor on your computer and copy and paste the following HTML code:
Each link will be part of a
line, so copy and paste this line for as many shortcuts as you'd like. In this example, we're going to create shortcuts to Accounts, Contacts and Quotes. You can create shortcuts to any part of CRM you like, including individual records. As you can see, we've copied the
line three times for each of our shortcuts.

Next, we need to replace LINK with the actual URL, and the NAME with a real name. Let's start with Account.
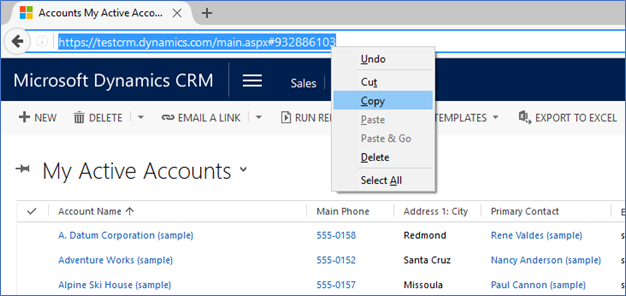
- In your browser, navigate to the location of the shortcut you want to create, in this case Accounts.
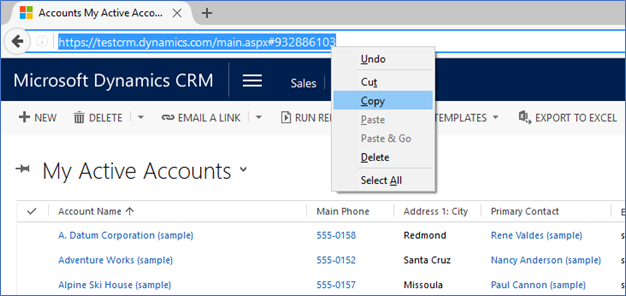
- Copy the page URL from the address bar, which should start with https://.
- Once selected, right-click and select Copy or use the copy shortcut Ctrl-C.

- Now paste this into your Notepad file overwriting the word LINK.
- Replace name with something appropriate, in this case, Accounts.
Repeat these steps for all the shortcuts you want to create.
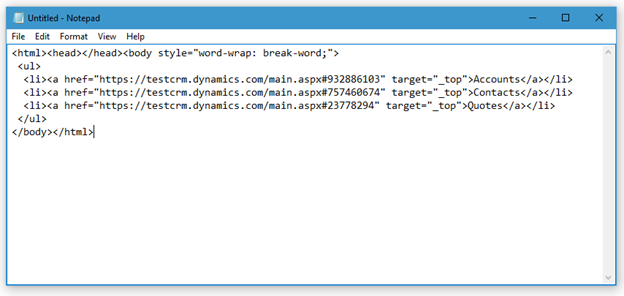
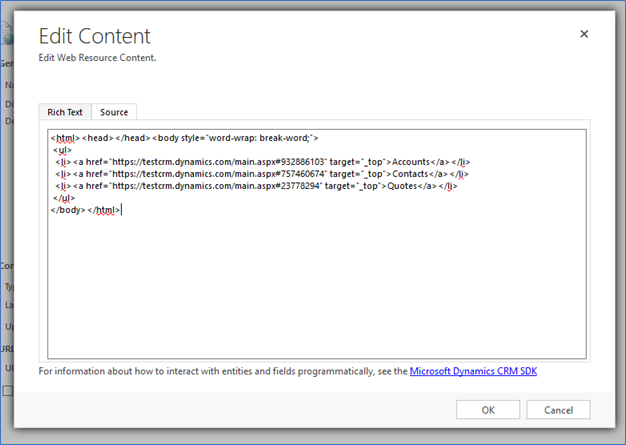
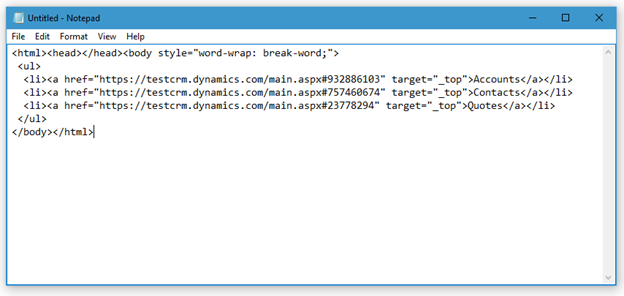
In our example, our HTML code with three shortcuts looks like this.

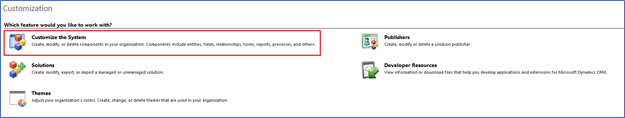
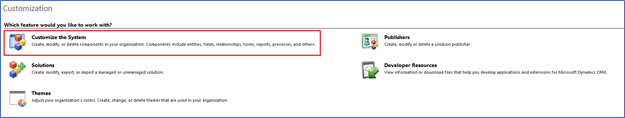
Now, we can save the code as an HTML file to upload into CRM. Press File > Save or the Save shortcut Ctrl-S and save the file as links.html. After that, head over to Dynamics 365. Navigate to Settings > Customizations and select Customize the System.

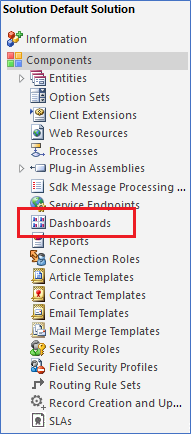
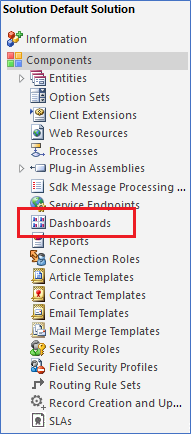
In the new window that opens, select Dashboards on the left pane.

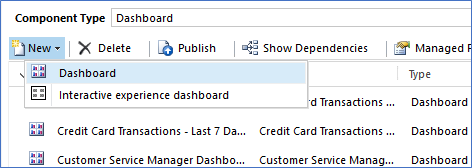
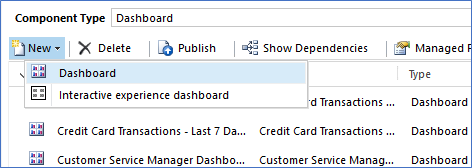
You can select New > Dashboard to create a new dashboard or add the widget to an existing dashboard if you prefer. In this example, we're going to create a new dashboard.

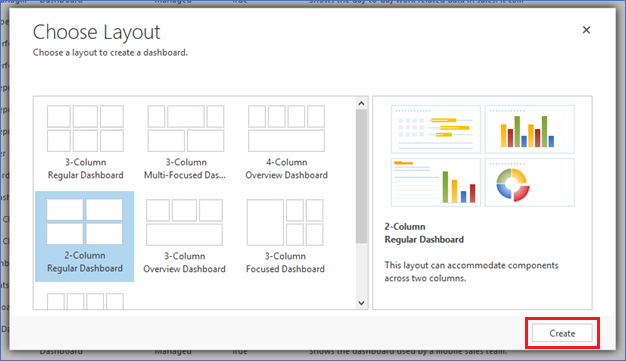
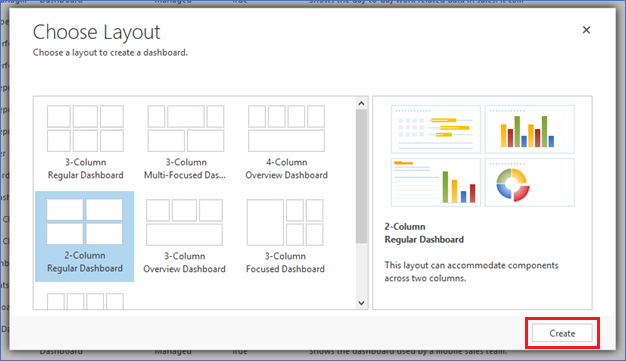
Select the layout you prefer. In this example, we're going to select the 2-Column Regular Dashboard. Once your layout is selected, click Create.

We're going to name our dashboard Links, but you may call it anything you like.
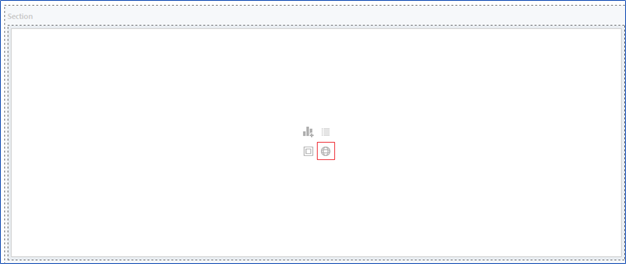
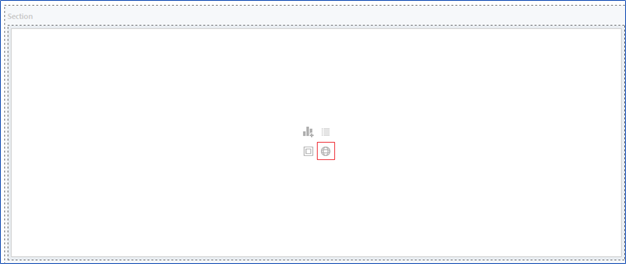
- Decide which box you'd like to place the shortcuts in, then select the Insert Web Resource button - the globe symbol on the bottom right of the available buttons.

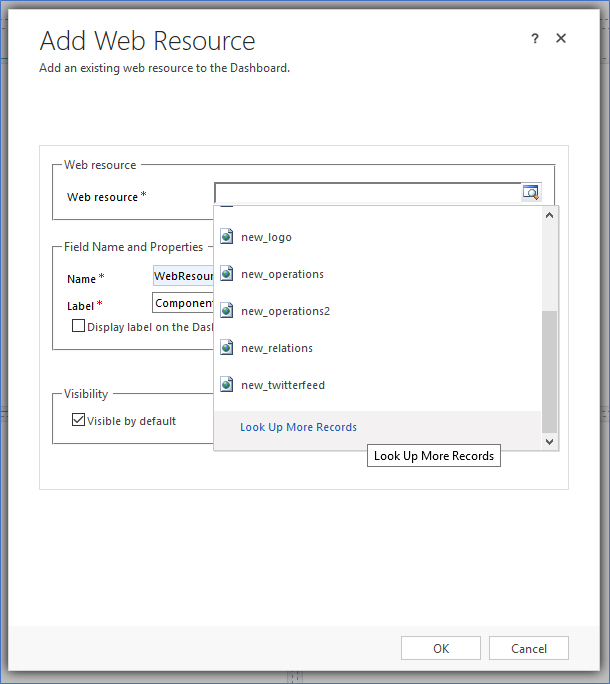
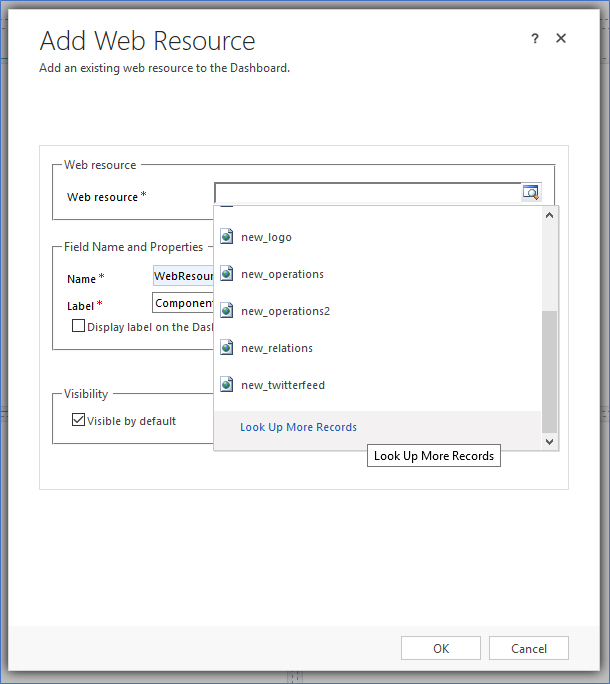
- In the Add a Web Resource window, press the lookup icon next to Web resource, scroll down and select Look Up More Records.

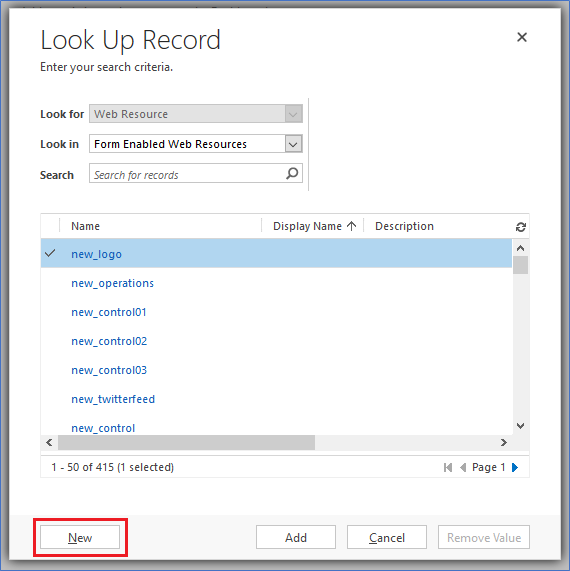
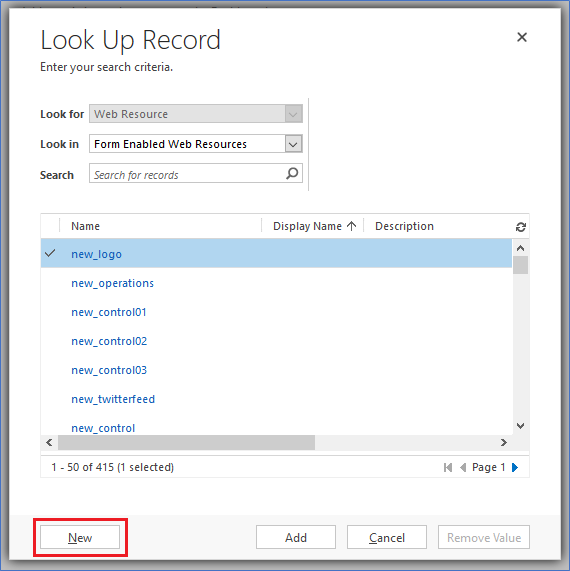
- In the Look Up Records box that appears, press New at the bottom.

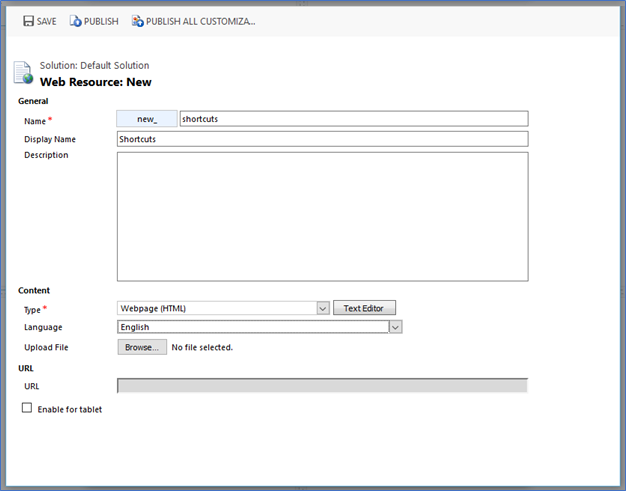
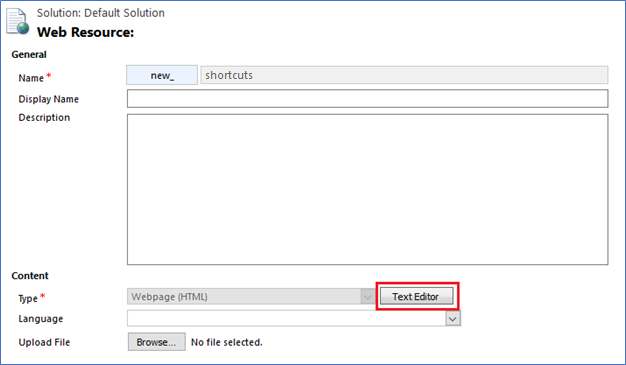
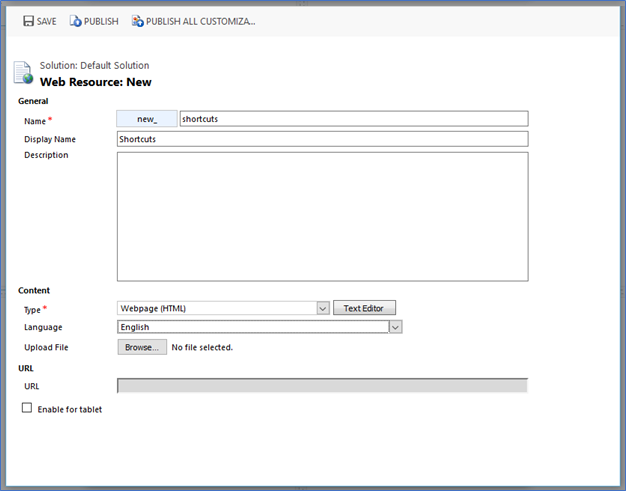
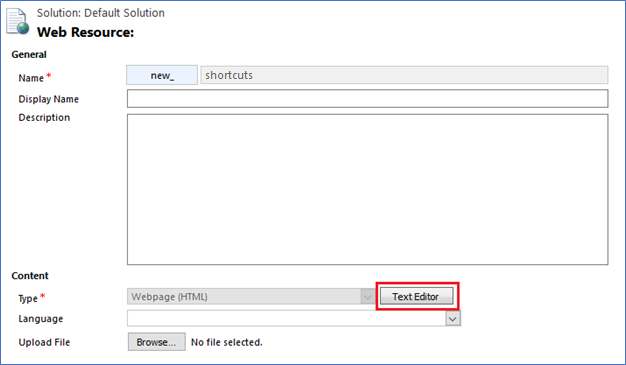
In this example we're going to name our web resource new_shortcuts with the display name Shortcuts. We will select the Type as Webpage (HTML) and the language as English.

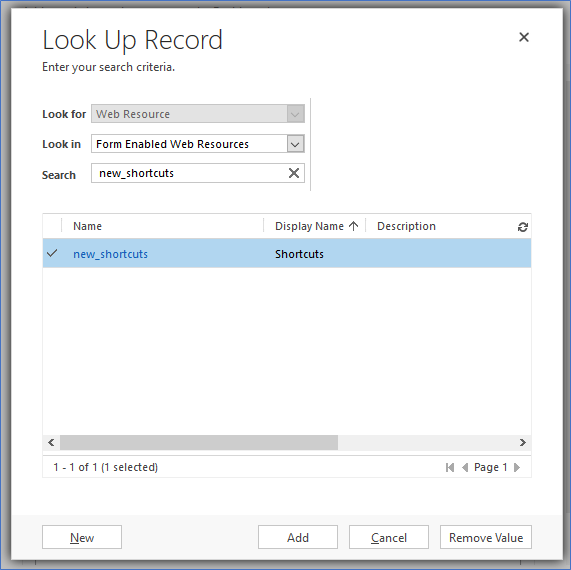
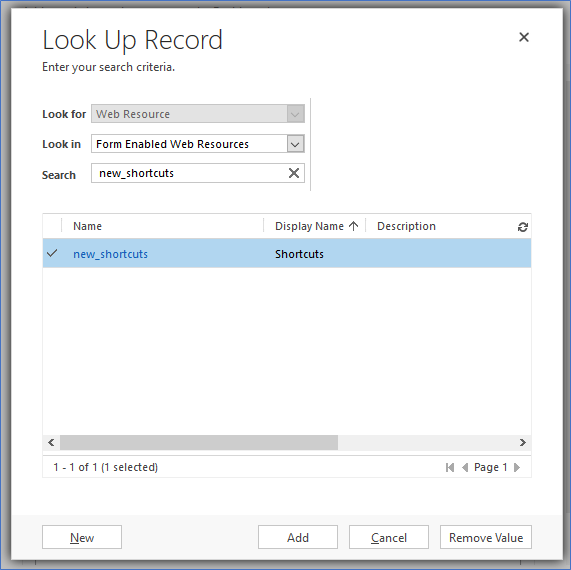
You will return to the Look Up Record window with your new shortcuts web resource selected.

- You can now complete the other options for Add Web Resource such as the name, label and visibility.
In this example we just set the Name and Label to Shortcuts.
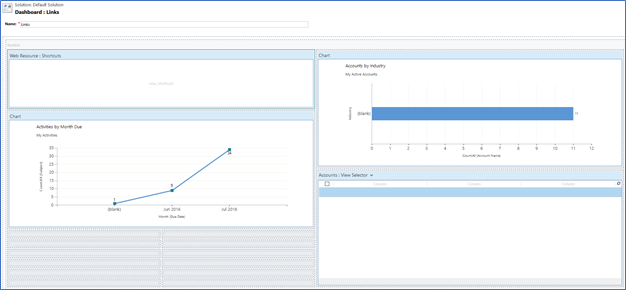
You have now added your shortcuts onto your dashboard! You may want to change the size, such as the height, by pressing the ellipses on the top bar and selecting the buttons to modify the size.
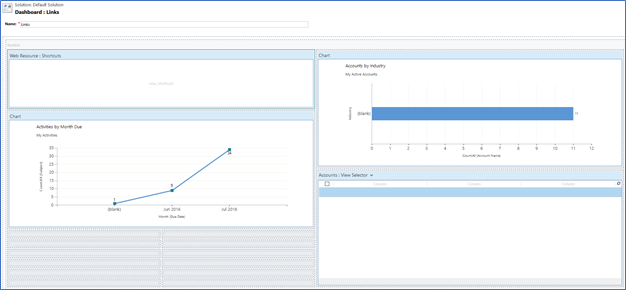
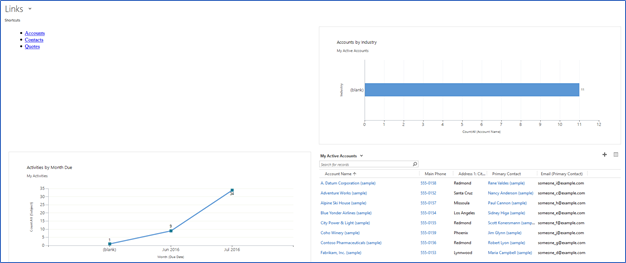
Here is our example with our shortcuts alongside charts and a list. We've decreased the height considerably since we only have three shortcuts.

In the Dashboard editor, press Save and Close after you have formatted the size as you like, and added any other dashboard components you require.
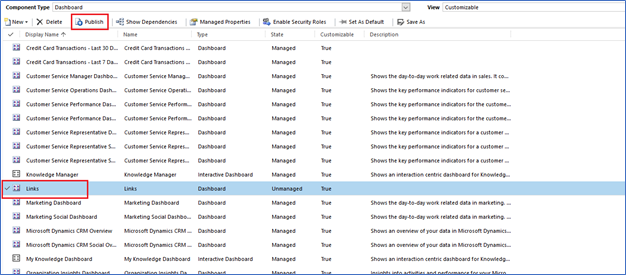
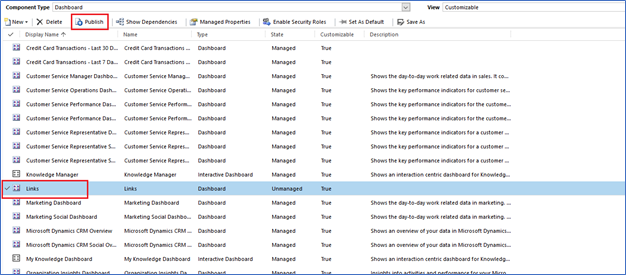
To make the changes active, you will need to Publish your dashboard by selecting it and using the Publish button in the Dashboards customization screen.

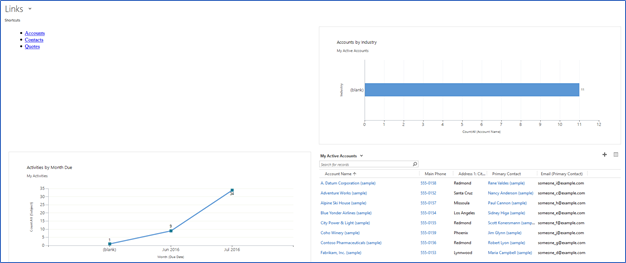
That's it! Let's navigate over to Sales > Dashboards and select Shortcuts from the drop-down menu of Dashboards. The links we created are right there on our dashboard.

But wait, there's even more!
You can change the way your links operate. Currently they open in the same window as a new link. This is due to the target="_top" part of your link. You can change the links individually by changing the target value:
target="_blank" will open in a new window or tab.
target="_self" will open in the current frame (ie. Within the dashboard component itself).
You can also add external links, in which case you would add the URL and would most likely want to use the target="_blank" code above. For example, to add a link to open the PowerObjects website your code for this link would be:
PowerObjects
You can also edit your shortcuts in the future by going to Settings > Customizations and select Customize the System.
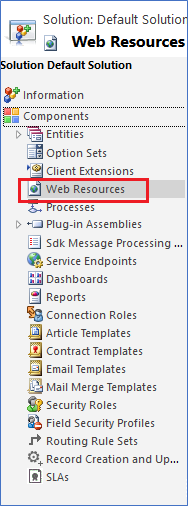
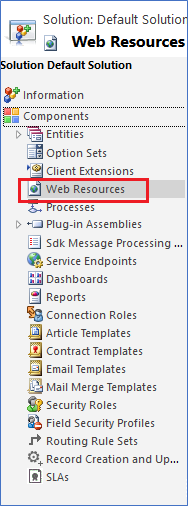
In the new window that opens, select Web Resources on the left pane.

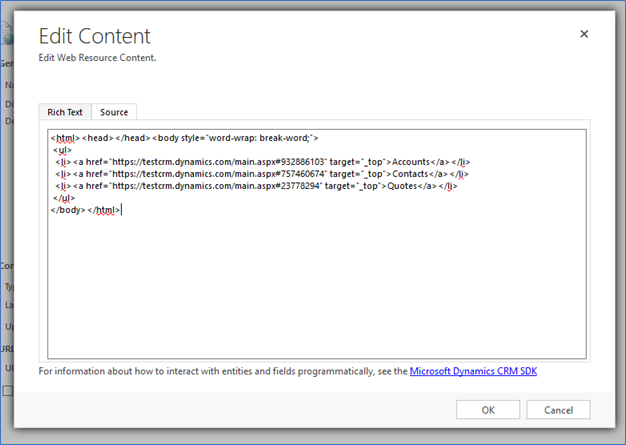
In the list, double click your new shortcuts web resource and in the new window, select the Text Editor button.

You can edit your code to add, change or remove links in the Source tab.

When finished, simply save and publish your web resource, and publish the dashboard again!
If you would like to learn more about dashboards and how to customize them for ease and transparency, check out one of our other blogs on dashboards!
Get Those PowerBi tiles Embedded in Your CRM Dashboards
Searching In Dashboards Inside Microsoft Dynamics CRM
Also, check out the CRM Book for more information about using HTML Web Resources in Dynamics 365!
Happy CRM'ing!
 How Microsoft Power Platform is helping to modernize and enable...
How Microsoft Power Platform is helping to modernize and enable... Deliver an Extraordinary Omnichannel Experience
Deliver an Extraordinary Omnichannel Experience Data Interoperability Key to Improving the Patient Experience
Data Interoperability Key to Improving the Patient Experience























Hi Joe, I thought this would be a very helpful thing to know, unfortunately, every time when I go to the views, for example Accounts (Active Account - this is default), it takes different number which is provided just after main.aspx#_ _ _ _ _. So this doesn't work and it goes to the same dashboard, I mean it refreshes the dashboard. Can you help me on this?